UX/UI Design / Research
HP 3D Printing Barcelona
Lead Designer
Experience principles to safeguard a user-centric focus
As HP already achieved with industrial-scale 3D printing in polymers, HP also plans to lead the market of 3D printing of metals. And to really solve the challenges that manufacturers face, it is not enough to develop a stand-alone 3D printer. Therefore HP developed a suite of devices and a digital ecosystem that needs to work together seamlessly, both in the back office and on the factory floor.
In order to achieve this we started out with talking to a lot of people. From business owners, sales engineers and technicians to factory floor operators. Based on these conversations we defined a number of key experience principles. This really helped us to keep a user-focus throughout the many changes in functional and technical requirements that the project went through.
Another foundation was the horizontal, workflow-based approach. We deliberately did not design the devices sequentially, but we would identify all commonalities from a workflow point-of-view and then leverage as may of the functionalities and components between the devices. This not only ensures visual consistency, but also consistency on a higher functional level, allowing operators to apply what they learned on one device to the others.
In industrial applications efficiency is everything. That is why every design decision is aimed at optimizing both the digital and physical workflow. The user interface is where this all comes together as it links the digital world of job tickets and planning to the physical world of production and maintenance instructions.
To ensure both aspects are covered, we developed a unique way to document these workflows with “swimlanes” for both the physical and the digital side in one document.
A consistent UI that makes the difference
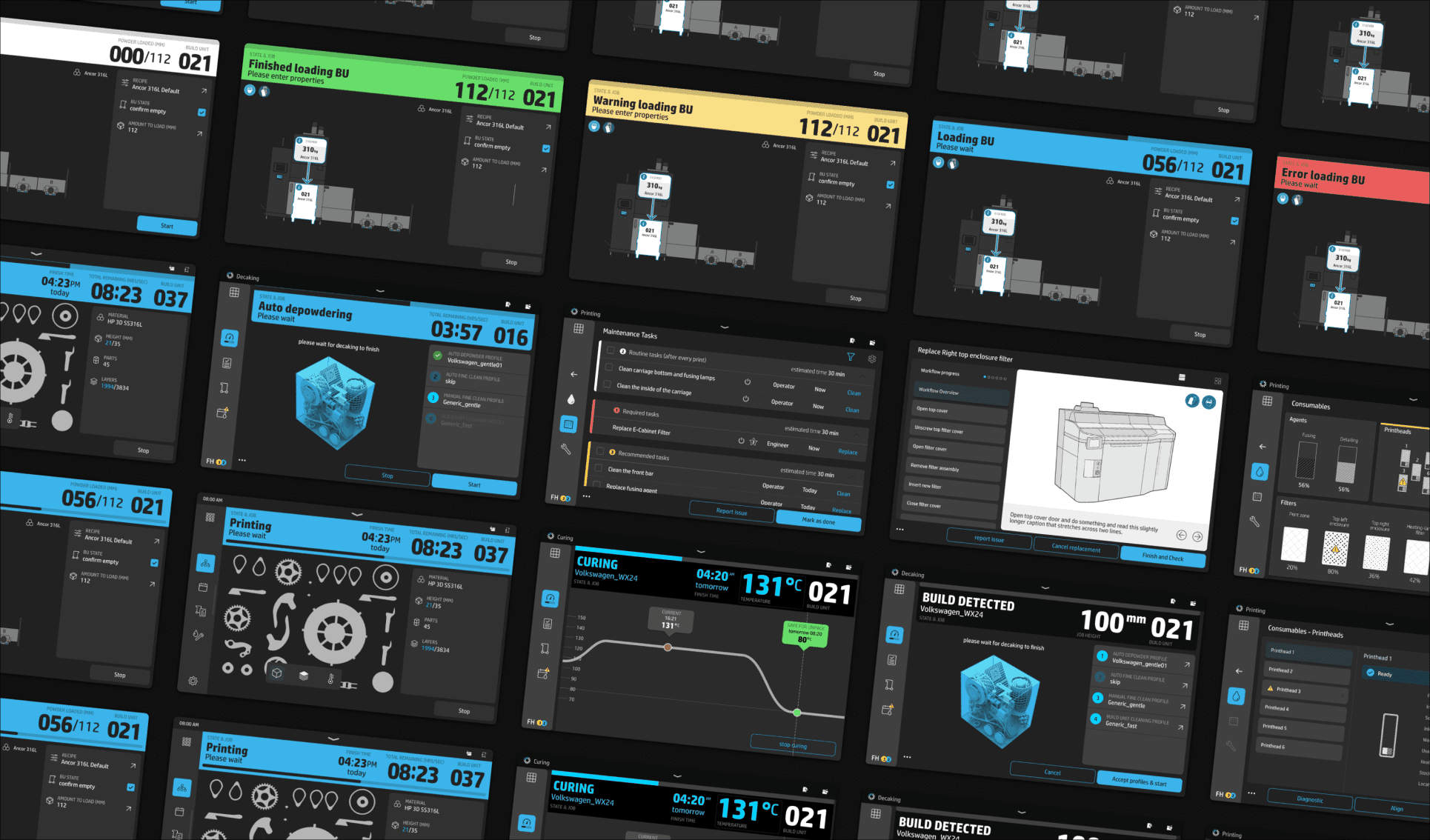
As the UI is the key touchpoint for everyone on the factory floor, usability and accessibility are key aspects. We developed a unified navigation system that focusses on the workflow commonalities between the devices, rather than the technical differences. Literally on top of that we added a high-visibility device state indication that is consistently color coded and visible from up to 10 meters away. Hands-on user testing confirmed the added value of the (very) large font sizes.
To aid a consistent implementation and to speed up our own design and specification effort, we created a hands-on Design System in Figma. In this system we not only defined the “atoms” and “molecules” nut also a lot of “organisms” that allow us to quickly build out a huge variety of workflows for discussion, and upon approval, specification. These same components could then be used in interactive prototypes to validate designs by means quick user tests.